Musical-u 🎶
Hi! My name is Vivian Nguyen. I am a UX & visual designer who occasionally dabbles in front-end web development. Previously Web UI Design @ Apple and HMI Design @ Honda.
Musical-u is a platform I ideated and designed where people of all backgrounds and ages can learn how to play an instrument at any level without any cost, can view pre-recorded lessons with instrument-learning basics, can schedule live lessons with a teacher they can match with, and have unlimited access to a high quality, large database of sheet music for any instrument.
View each part of my project and the condensed case study below, or use the navigation drawer to the left.
 Musical-u Case Study
Musical-u Case Study
A complete case study that includes my design statement and summaries of my competitor analysis, user research, UX storytelling, design system, and prototypes.
 Heuristic Evaluation
Heuristic Evaluation
I conducted heuristic evaluation using severity ratings from the NN group to measure the usability of two competitor websites.
 Pilot Usability Testing
Pilot Usability Testing
I conducted usability testing to learn more about the usability problems on the website I found after conducting a heuristic evaluation.
 Contextual Inquiry
Contextual Inquiry
After conducting heuristic evaluation and usability testing, I realized that I needed to know more about the behavior, background, and user experiences of my target audience.
 Persona + Usage Scenario
Persona + Usage Scenario
I conducted UX storytelling through personas and scenarios to understand my users by placing myself inside their shoes.
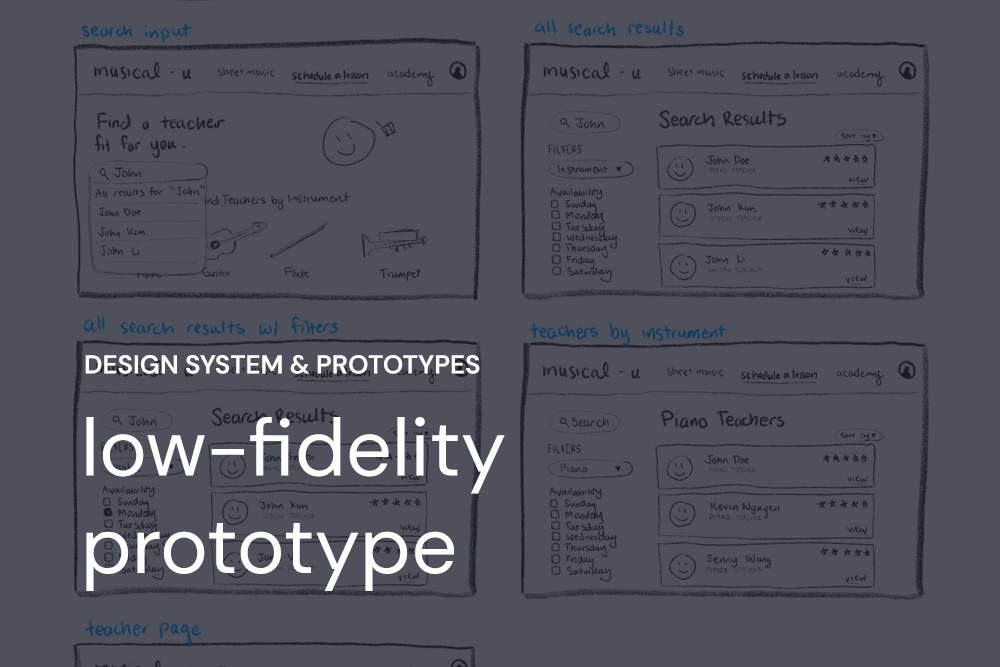
 Low-fidelity Prototype
Low-fidelity Prototype
I created a low-fidelity prototype to lay out the features I proposed and researched on previously. I can figure out big issues in my design before I start the high-fidelity prototypes.
 Interface Design System
Interface Design System
I created a design system, as good interface design will not overwhelm the user and separates information into digestable blocks of information and design. Users tend to prefer websites that are well designed.
 High-fidelity Prototype
High-fidelity Prototype
I created a high-fidelity prototype to test the functionality and accessibility of my final design. I can visualize the clear journey a user may take and see whether or not the flow is ideal.